I was inspired to spin up this article because I needed to get my Flutter web projects showcase (UI clones and MVP's) out of just my GitHub README.md file 😩 into something more descriptive and easy to access by anyone, It was also an advice from a friend about how he shipped his ideas quicky to try them out and break them alongside, plus could serve as an update to this wonderful concise post I saw on Medium. 🤗
In X easy steps you are going to take your Flutter Web Project (UI clone, MVP) into a simple, free and easy to use hosting platform "Netlify". 🚀
STEP X : Create your project and Build your Flutter Web Project; Since Flutter Web has been in stable release you wont need to go through any stress in achieving this
Taking an assumption that you would want to demo this for a try with the Flutter default Counter App; Create and build your web app for release with the commands below


STEP X : Use Netlify to host your web app
Don't have an account yet !, Alright that's cool, it's as straight forward as signing in with your GitHub and "Authorizing anything Authorizable 🙂 .
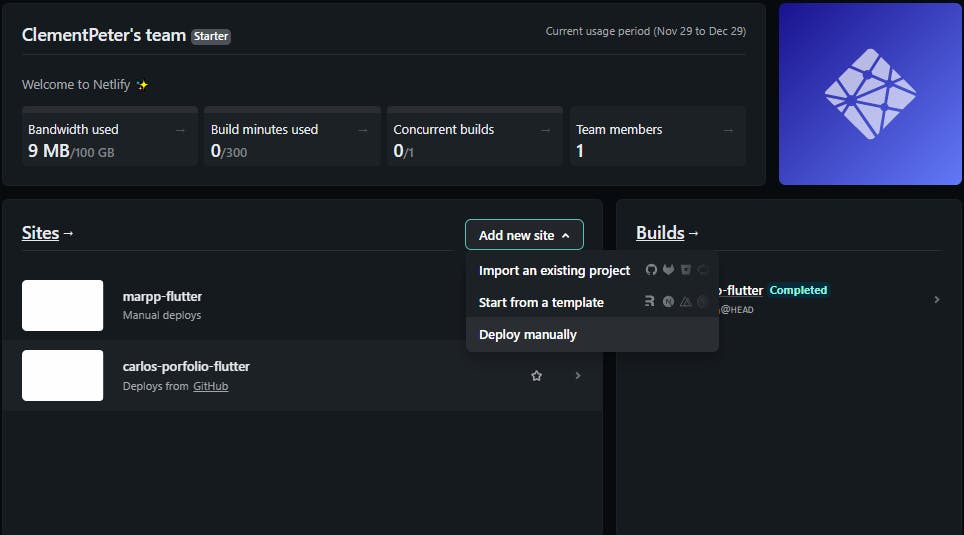
2 ways to host your Web app includes:
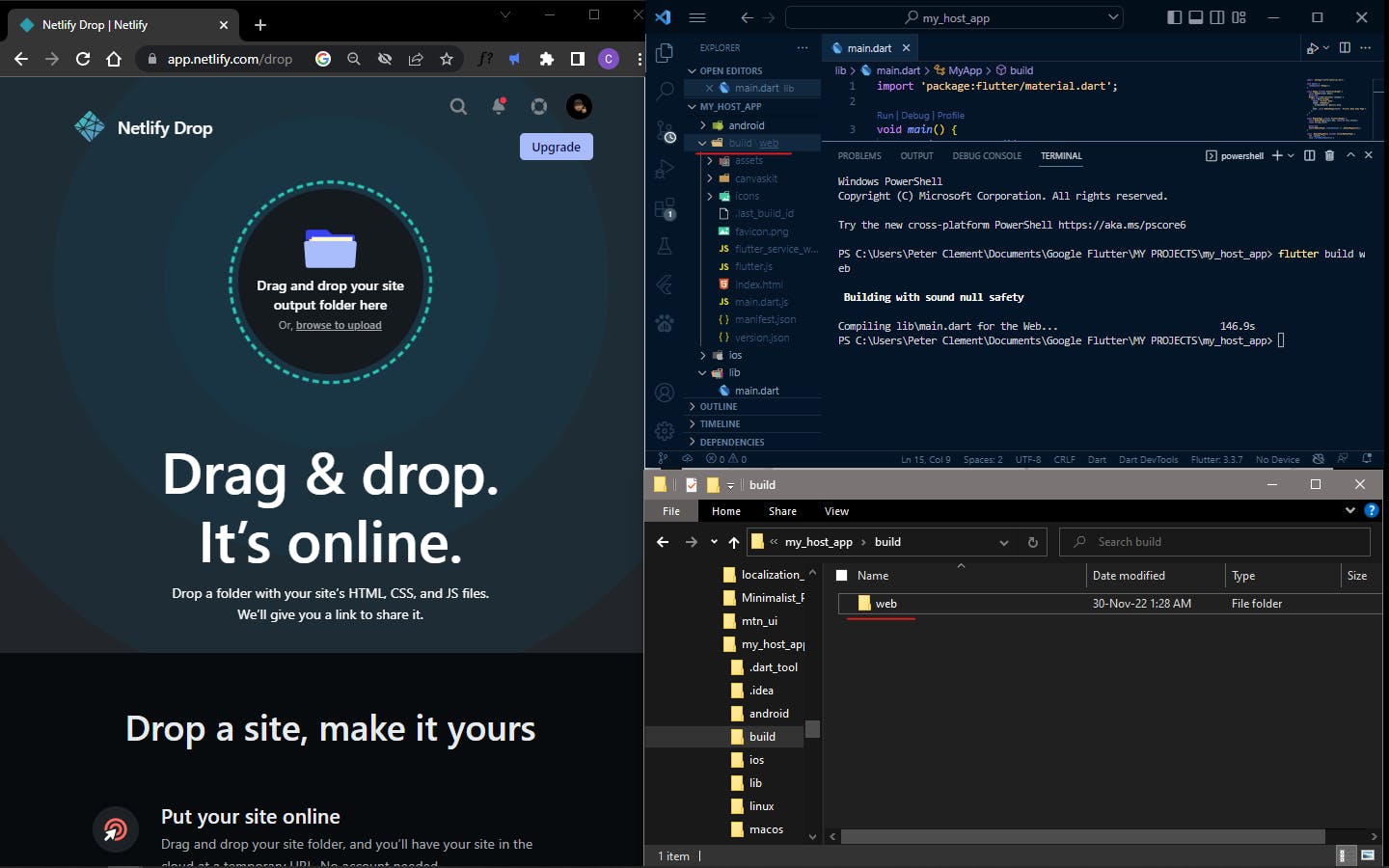
Manually Deploy (Drag and Drop)
Deploy via GitHub

For Manual Deploy, locate the build folder in your Flutter project that was autogenerated after you ran the second command in STEP X "above" this STEP X 💀, Click into the build folder, select the Web folder and then drag and drop it into Netlify

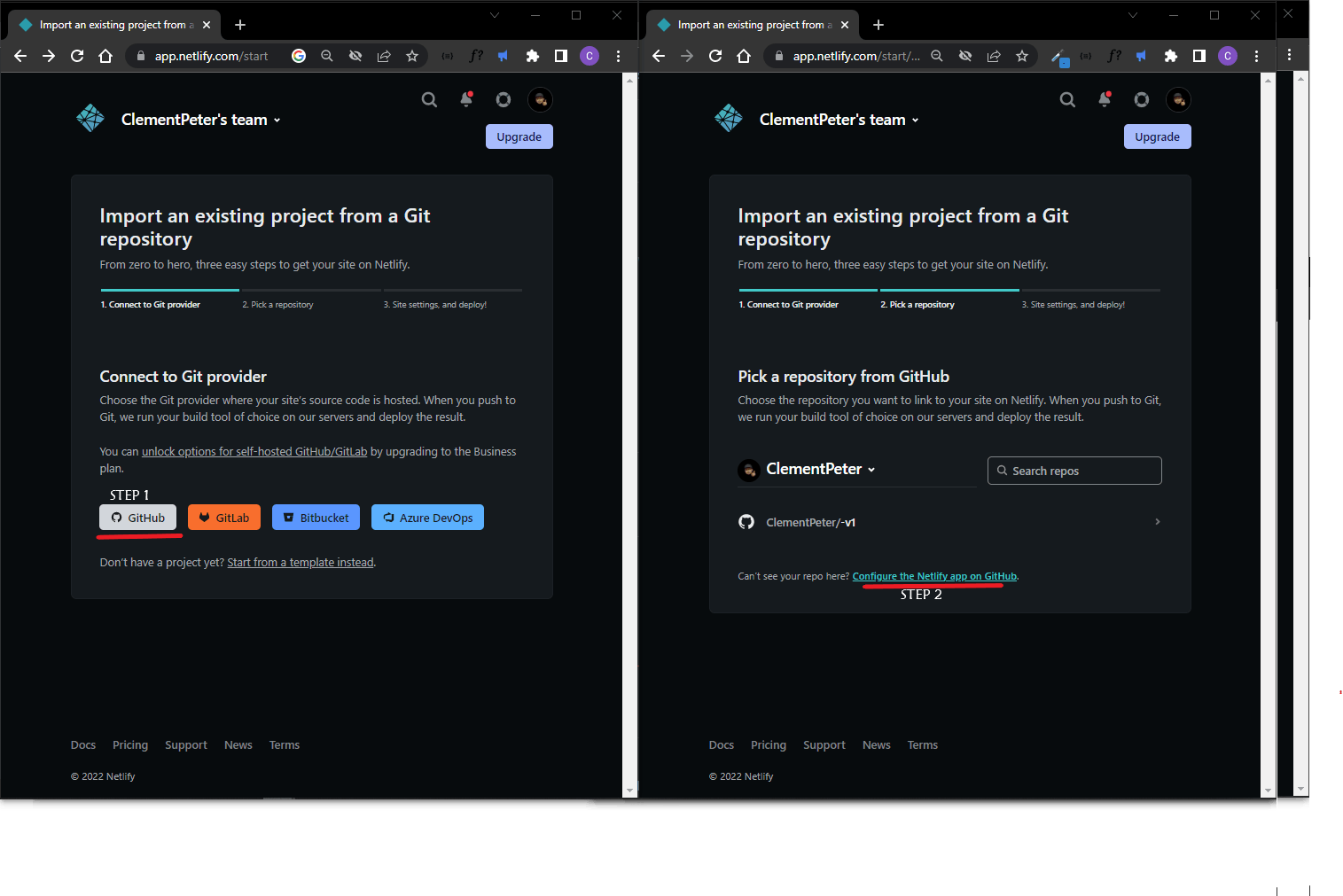
For via GitHub follow through the instructions on the Netlify dashboard to complete the process, also the procedures in the images below should assist you
- Select
GitHuband wait a bit for Netlify Authorization Configure the Netlify App on GitHub, this redirects you to a window where you select the GitHub Repo you want to host from your profile

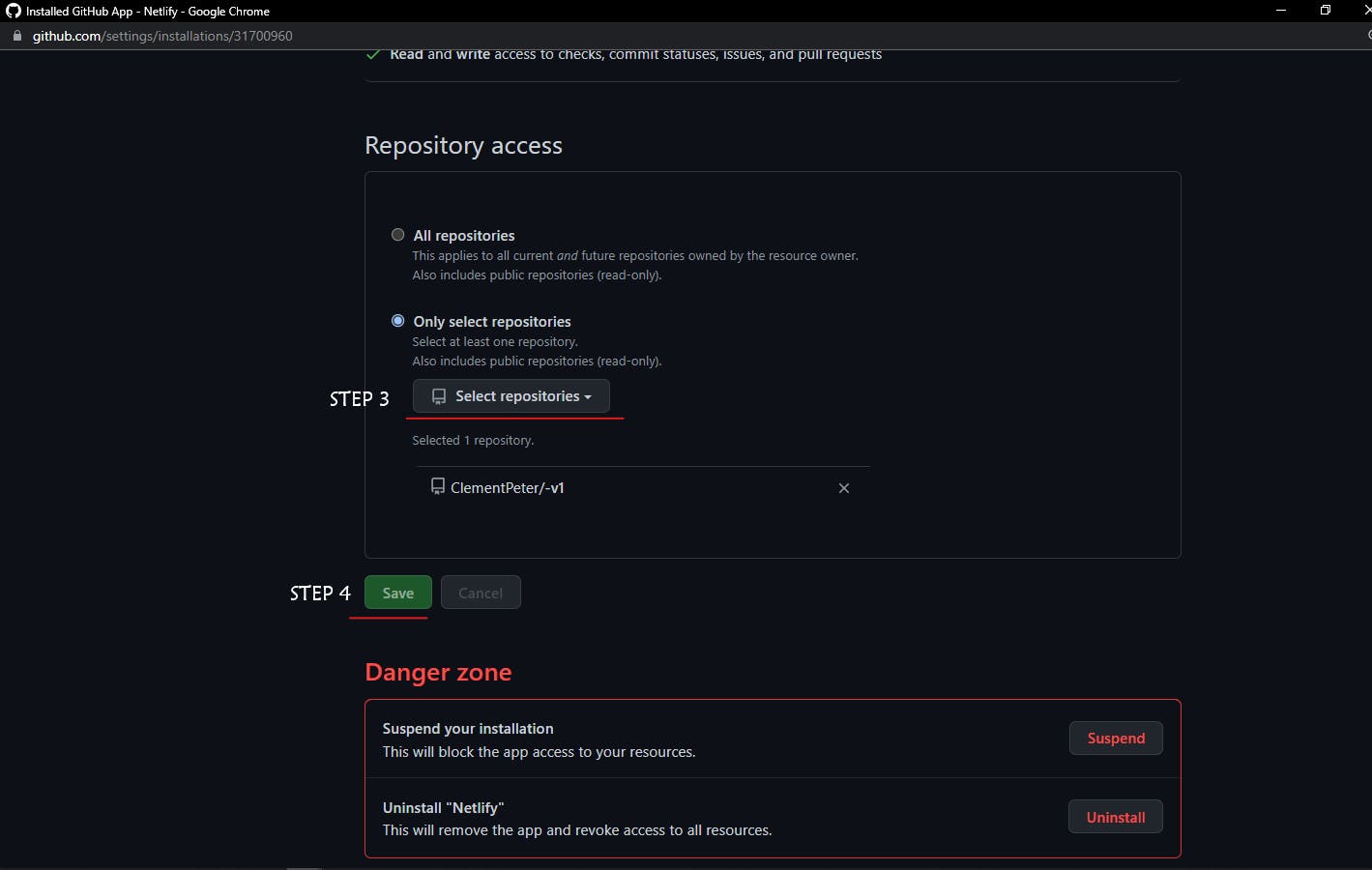
- Select Repo - ensure it contains the build-web files only
- Save the Changes

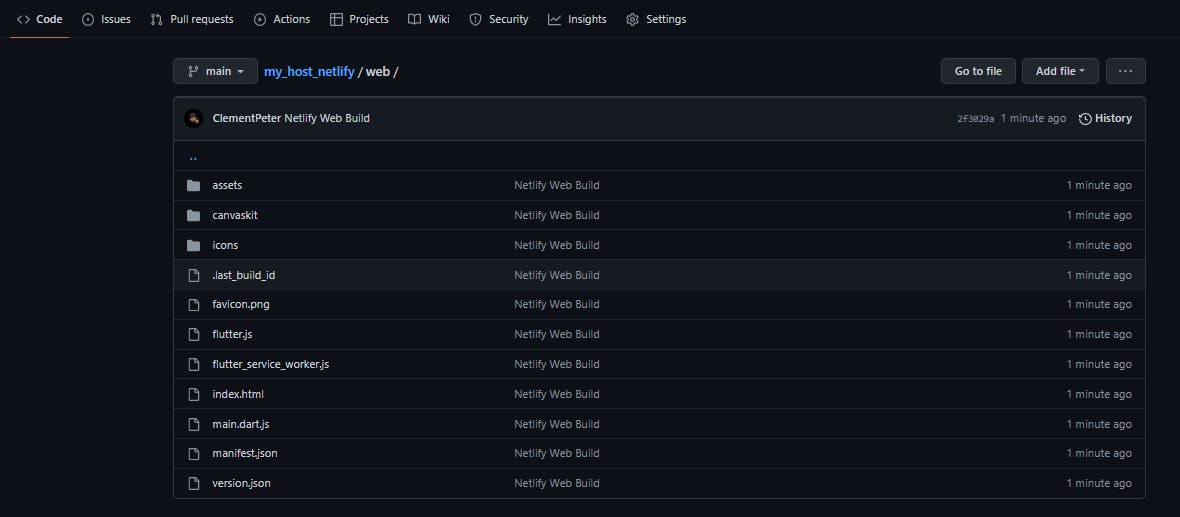
Note : If you choose to deploy via GitHub, ensure your repo contains only the build-web files...something like this

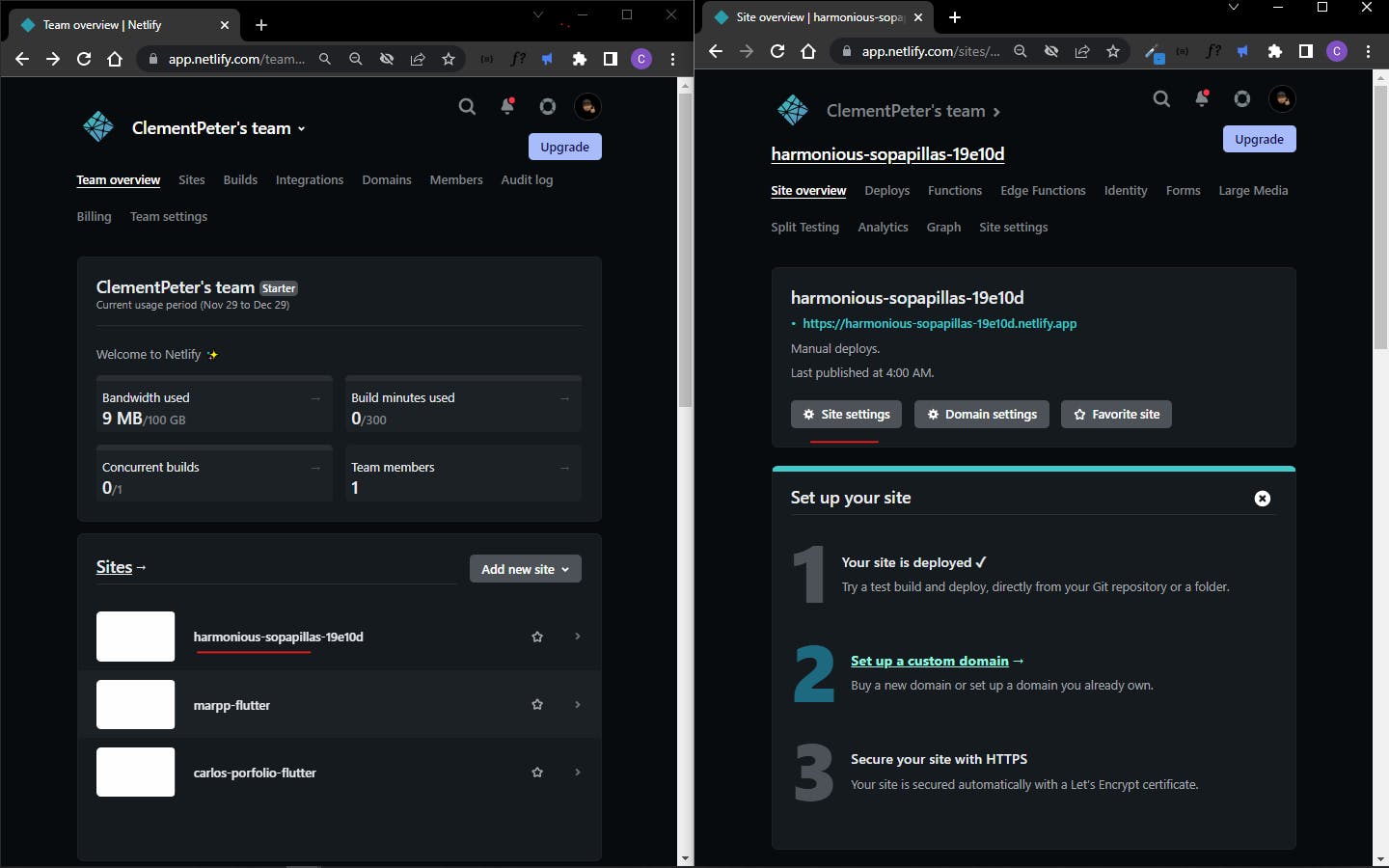
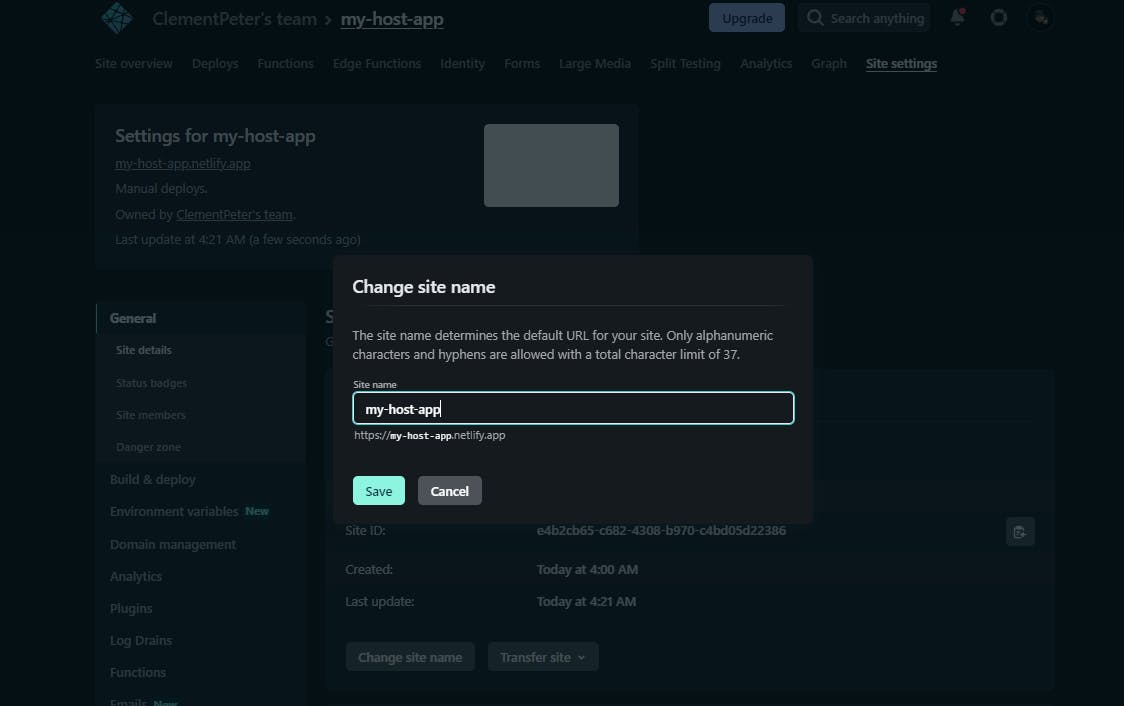
Once your done uploading your Flutter web app, you would be given a random url of which you can change by going to Site Setting tab on your Netlify Dashboard


And there you go MY HOST APP...Decided to plug up 2 of my old projects to netlify alongside this one PORTFOLIO , MARPP.
Thanks for giving my article a read and I do hope you experience less bugs as you build....Cheers